Markdown layout options for descriptions
We support Markdown syntax in description fields (survey description, page description and question description). In case you are looking for writing thorough- and well-designed descriptions to guide your voters, you may use it when creating/editing your survey to obtain the following styling elements.
Headers
Typed input (Markdown syntax) | Rendered output |
|---|---|
| Heading level 1 |
| Heading level 2 |
| Heading level 3 |
| Heading level 4 |
| Heading level 5 |
| Heading level 6 |
Paragraphs limits and line breaks
Markdown does not require special symbols to mark paragraph limits and line breaks.
Use a blank line to separate two paragraphs.
End a line with two spaces or more and then type a new line to create a line break.
Typed input (Markdown syntax) | Rendered output |
|---|---|
CODE
| Paragraph 1 Paragraph 2 |
CODE
| Paragraph 1 |
If your Markdown contains multiple lines, do not use the inline editor to edit your description, since this one does not support multiple lines. Please use the editor in the settings panel instead.
You may see your description nevertheless displayed as one line in the edit view, but this should still not affect your text unless you click on it to edit it.
Does not work:

Inline mode does not support multiple lines
Does work:

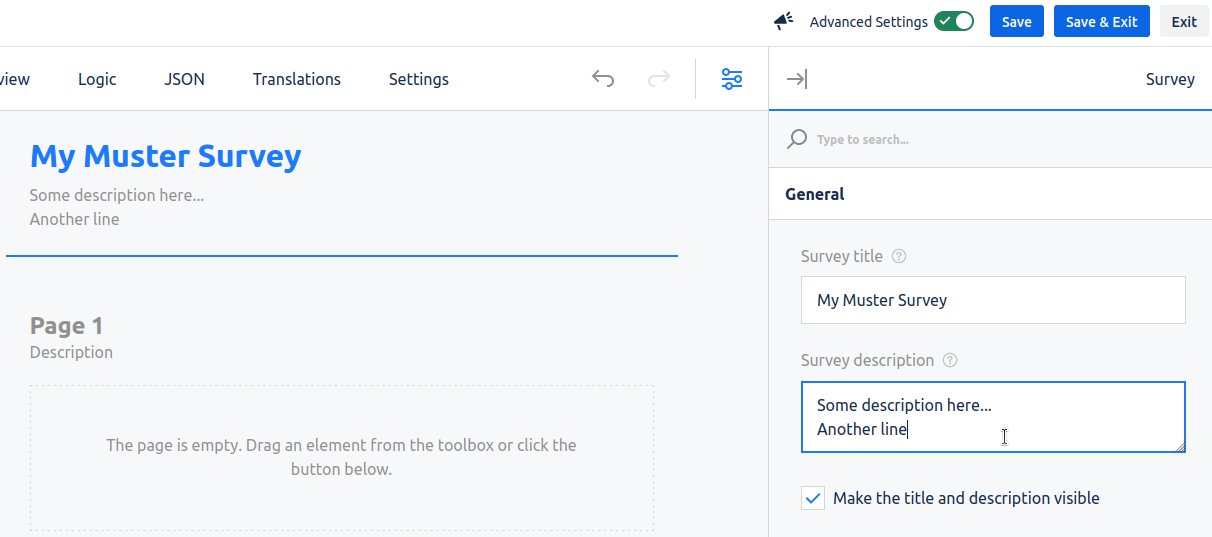
Editing the description using the settings panel supports multiple lines.
Text formatting
Typed input (Markdown syntax) | Rendered output |
|---|---|
| This text is bold. |
| This is in italic. |
| This is in both bold and italic. |
Bullet points
Typed input (Markdown syntax) | Rendered output |
|---|---|
CODE
|
|
|
|
Links
Typed input (Markdown syntax) | Rendered output |
|---|---|
| If you are interested in IT and science in Munich, join our next Big Techday. You can also contact us via email. |
| if you want to quickly include links, you can enclose the link in brackets like https://www.bigtechday.com/ or bigtechday@tngtech.com. |
You should check that the links work correctly and have interesting content. 🙂
Images
Images are pretty similar to links in Markdown syntax. You just have to add an exclamation mark. The text would be then an alternative text, while the URL would be the image URL.
|
Tables
To render a table, use pipes (|) to separate columns and three or more hyphens (-) for each column header.
The example
| Syntax | Description |
| ----------- | ----------- |
| Header | Title |
| Paragraph | Text |will render to:
Syntax | Description |
|---|---|
Header | Title |
Paragraph | Text |
