Markdown layout options for descriptions
We support Markdown syntax in all text fields when creating an survey. In case you are looking for writing thorough- and well-designed descriptions to guide your voters, you may use it when creating/editing your survey to obtain the following styling elements.
Headers
Typed input (Markdown syntax) | Rendered output |
|---|---|
| Heading level 1 |
| Heading level 2 |
| Heading level 3 |
| Heading level 4 |
| Heading level 5 |
| Heading level 6 |
Paragraphs limits and line breaks
Markdown does not require special symbols to mark paragraph limits and line breaks.
Use a blank line to separate two paragraphs.
End a line with two spaces or more and then type a new line to create a line break.
Typed input (Markdown syntax) | Rendered output |
|---|---|
CODE
| Paragraph 1 Paragraph 2 |
CODE
| Paragraph 1 |
If your Markdown contains multiple lines, do not use the inline editor to edit your description, since this one does not support multiple lines. Please use the editor in the settings panel instead.
You may see your description nevertheless displayed as one line in the edit view, but this should still not affect your text unless you click on it to edit it.
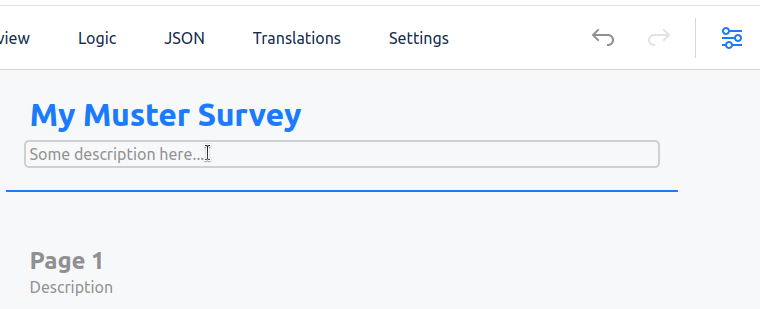
Does not work:

Inline mode does not support multiple lines
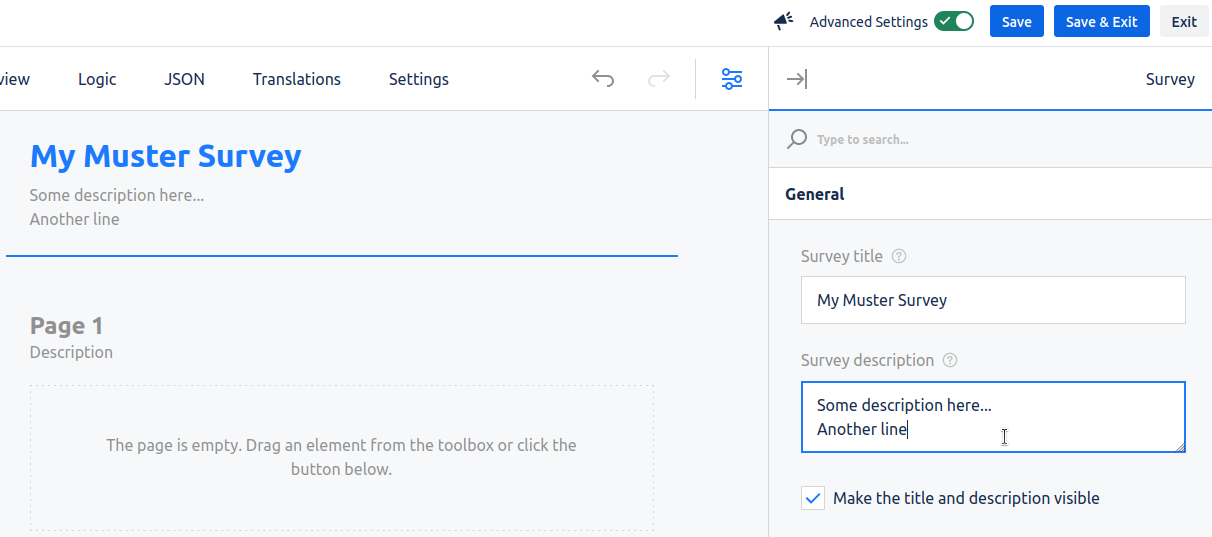
Does work:

Editing the description using the settings panel supports multiple lines.
Text formatting
Typed input (Markdown syntax) | Rendered output |
|---|---|
| This text is bold. |
| This is in italic. |
| This is in both bold and italic. |
Blockquotes
Typed input (Markdown syntax) | Rendered output |
|---|---|
CODE
|
|
CODE
|
|
Lists
Typed input (Markdown syntax) | Rendered output |
|---|---|
CODE
|
|
|
|
Code
Typed input (Markdown syntax) | Rendered output |
|---|---|
| This text has n |
| This text has an |
Horizontal Rules
Typed input (Markdown syntax) | Rendered output |
|---|---|
| |
| |
|
Links
Typed input (Markdown syntax) | Rendered output |
|---|---|
| If you are interested in IT and science in Munich, join our next Big Techday. You can also contact us via email. |
| if you want to quickly include links, you can enclose the link in brackets like https://www.bigtechday.com/ or bigtechday@tngtech.com. |
You should check that the links work correctly and have interesting content. 🙂
Further you can set the title of a link, which gets displayed on mouse-over with [Big Techday](https://www.bigtechday.com/ "This is the title").
Images
Images are pretty similar to links in Markdown syntax. You just have to add an exclamation mark. The text would be then an alternative text, while the URL would be the image URL.
|
You can set "[width=30 height=55] title" as the title of the image to give it the title “title” and set its width and height to 30 and 55 pixels. You can also only set the width or height to retain the original aspect ratio.
Tables
To render a table, use pipes (|) to separate columns and three or more hyphens (-) for each column header.
The example
| Syntax | Description |
| ----------- | ----------- |
| Header | Title |
| Paragraph | Text |will render to:
Syntax | Description |
|---|---|
Header | Title |
Paragraph | Text |
Escaping Characters
You can use backslash to escape characters which are used in the markdown syntax. E.g:
Typed input (Markdown syntax) | Rendered output |
|---|---|
|
|
| - List item |
